Yoga Playground
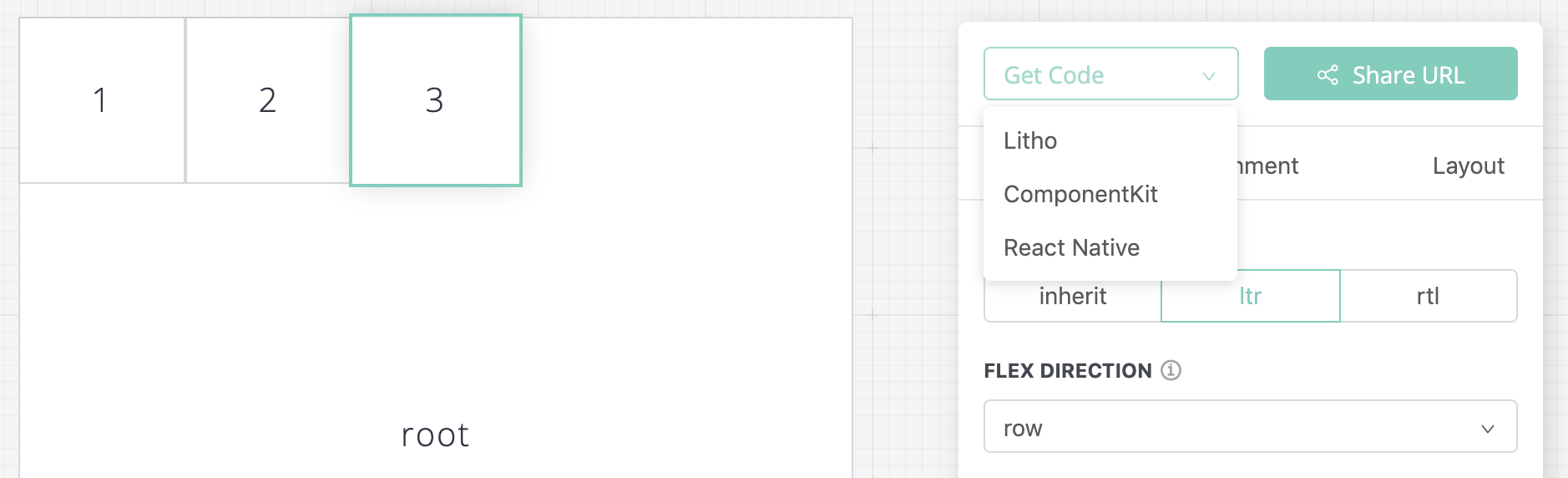
The Yoga Playground can be used to try different layout configurations and generate corresponding Litho code, as shown in the following screenshot.

Android Views vs. Litho with Yoga
This section lists typical layout configurations in Android and how they translate to Litho with Yoga.
Vertically stacked items
The following table shows vertically stacked items for Android Views and Litho with Yoga.
| Android Views | Litho with Yoga |
|---|---|
| |
Two items equally stretched horizontally
To achieve an effect similar to a LinearLayout with weights, Flexbox provides a concept called flexGrow(<weight>), as featured in the following table.
| Android Views | Litho with Yoga |
|---|---|
| |
Absolutely positioned items
To overlay one view on top of another, similar to a FrameLayout, Flexbox can achieve that with positionType(ABSOLUTE), as featured in the following table.
| Android Views | Litho with Yoga |
|---|---|
| |