Tracing
On Android, Systrace is a standard tool for analyzing app performance. The developer can add traces around parts of the code that need to be measured. Android OS adds some tracing out of the box, and similarly Litho adds traces for common operations such as binding/unbinding data to and from UI.
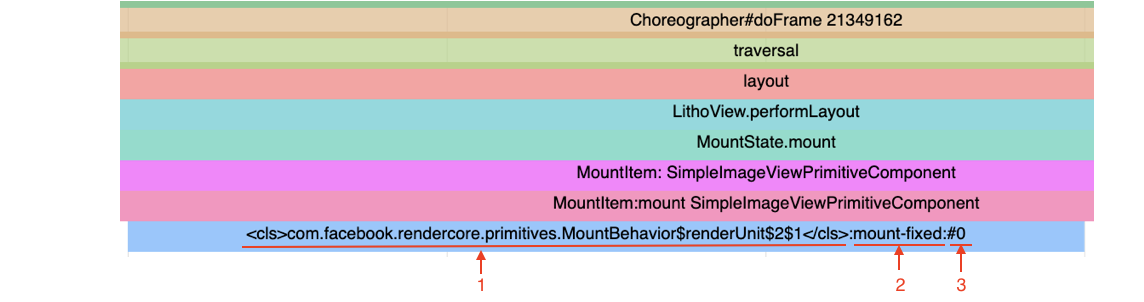
Below is an example that shows a Systrace output for a simple Primitive implementation with a single bind{} call inside of its MountConfigurationScope:

At the bottom, there is a trace for bind{} call. It consists of three parts:
- The first part is a description of
RenderUnit. Under the hood, things likeVieworDrawableare represented asRenderUnits. By default the trace will start with the class name of theRenderUnit. - The second part is saying if it's a mount or unmount operation. On the above screenshot,
mount-fixedmeans that it's a trace for a mount operation. If the component was also unmounted during Tracing session, the Systrace will also show a correspondingunmountsection. - The last part is an index of a given
bind{}call. It corresponds to the order in whichbind{},bindWithLayoutData{},bindTo, andbindDynamic{}calls are present in the source code. Starting from the top ofMountConfigurationScope, the firstbind{}call will have index 0, the second one will have index 1 etc.
Configuring Primitive Component Traces
There are two parts that can be configured: RenderUnit description and bind{}, bindWithLayoutData{}, bindTo, bindDynamic{} descriptions.
RenderUnit description
The RenderUnit description can be customized using description parameter of MountBehavior constructor. By default it's set to null and in this case the RenderUnit class name will be used. If a custom description is provided via MountBehavior constructor, then it'll be used instead.
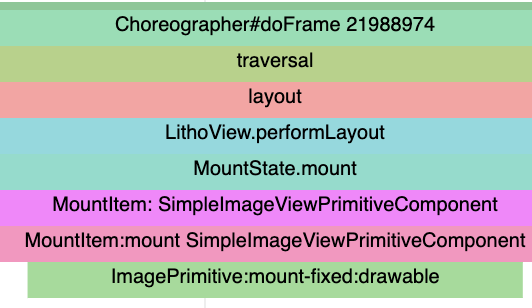
Below is an image showing a Systrace output for a Primitive that passes "ImagePrimitive" description via MountBehavior constructor:

Binder description
The description of bind{}, bindWithLayoutData{}, bindTo, bindDynamic{} can be customized by wrapping each of these calls inside of withDescription("custom description") {} block.
Below is an image showing a Systrace output for a Primitive that passes "ImagePrimitive" description via MountBehavior constructor and customizes the bind{} description by wrapping it in withDescription("drawable") { } block: